Building an Interactive Discography

Over winter break, I decided to get certified in React, setup an S3 bucket, and build an interactive discography for myself.
With the turbulence and layoffs at Bandcamp, I no longer trust the platform to be the canonical source of information about my music.
I built it with these values in mind:
- Maintainability
- Grok-ability
- Resilience
- Efficiency
- Accessibility
- Pragmatism
- Aesthetic Minimalism
This project was heavily inspired by my experience building norns.community.
The source code for the React frontend is here and the @tyleretters/discography NPM package is here.
The final result can be explored at: discography.tyleretters.com
Step 1: Start with the Data

The domain of "discographies" is rich. Individuals are can be part of many different projects/bands/orchestras/etc. Each project can release multiple albums, singles, and remixes. Each release has album art, notes, credits, and multiple tracks. Each track has a title, a duration, and an audio file. It is a domain I know intimately well.
My discography dates back to 2005 and I knew I'd be entering a lot of data by hand. I didn't want to manage a database for a number of reasons. First, it adds cost, overhead, and a bigger attack surface. Second, I have less than 50 releases, so a text file of some sort seemed just fine from a scale standpoint.
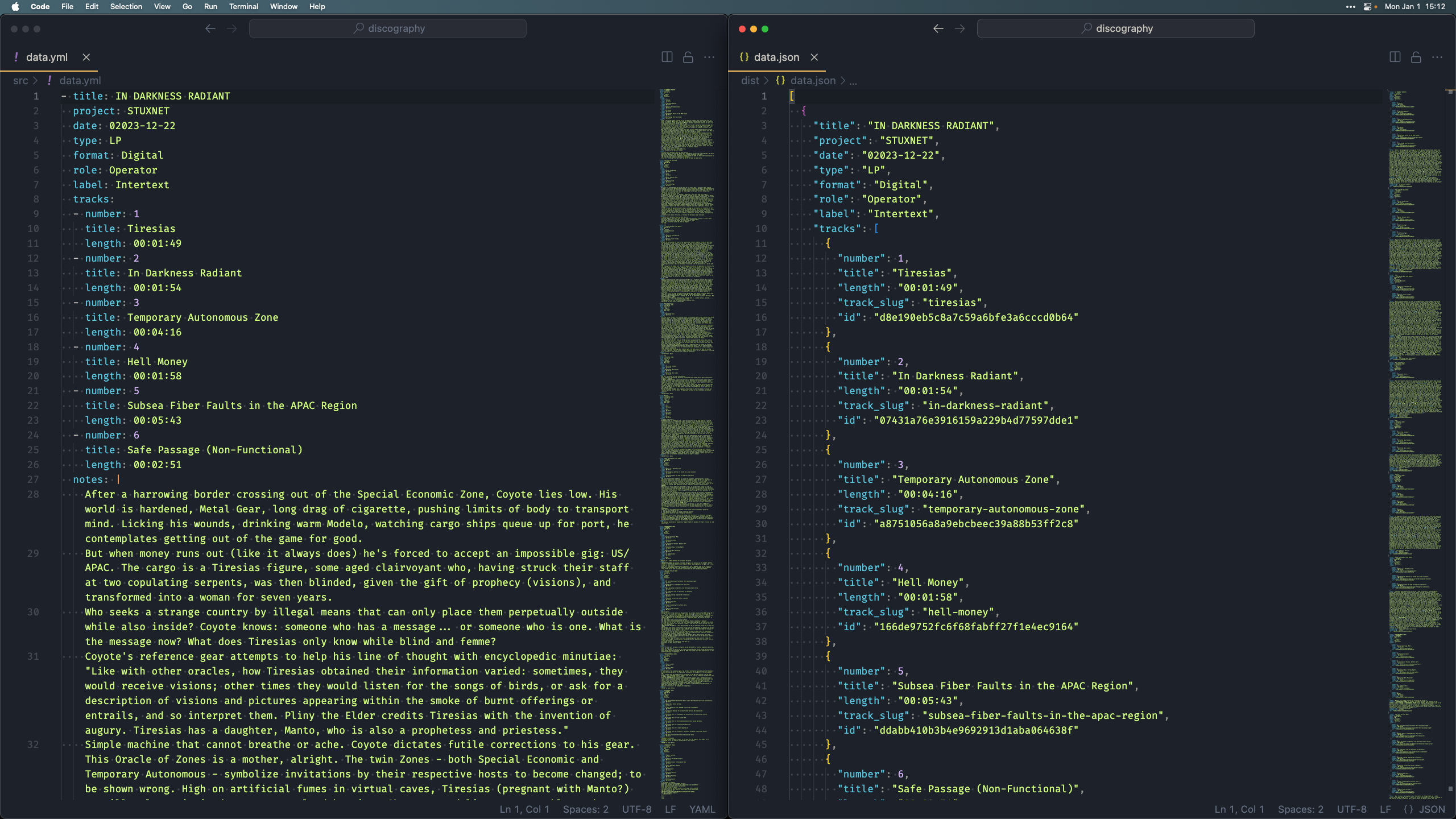
I chose YML because it is nice to work with. I spent a day or two enriching the discography data I had already built for the discography page.
I then wrote a YML to JSON converter in Python. Publishing my discography as JSON means that multiple applications can consume it in an open format.
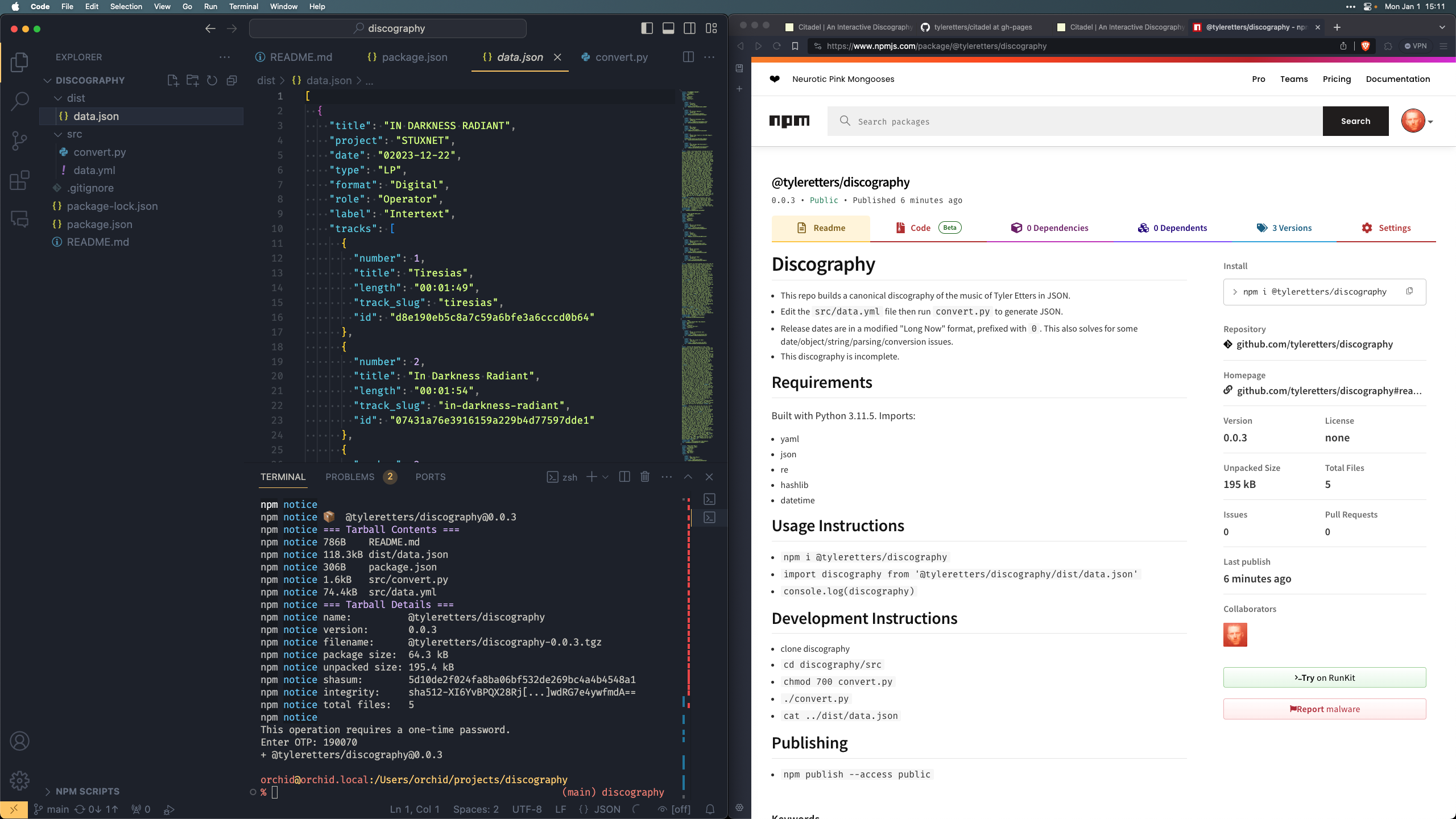
Step 2: Publish to NPM

I then published the package to NPM. Now, anytime I want to work with my discography I can simply run:
npm init
npm install @tyleretters/discography
... and I'll have everything I need! (I also love the idea of having this package available whenever I need an arbitrary data source to test something out.)
The package is publicly available on npm.
Step 3: React and a Basic Layout

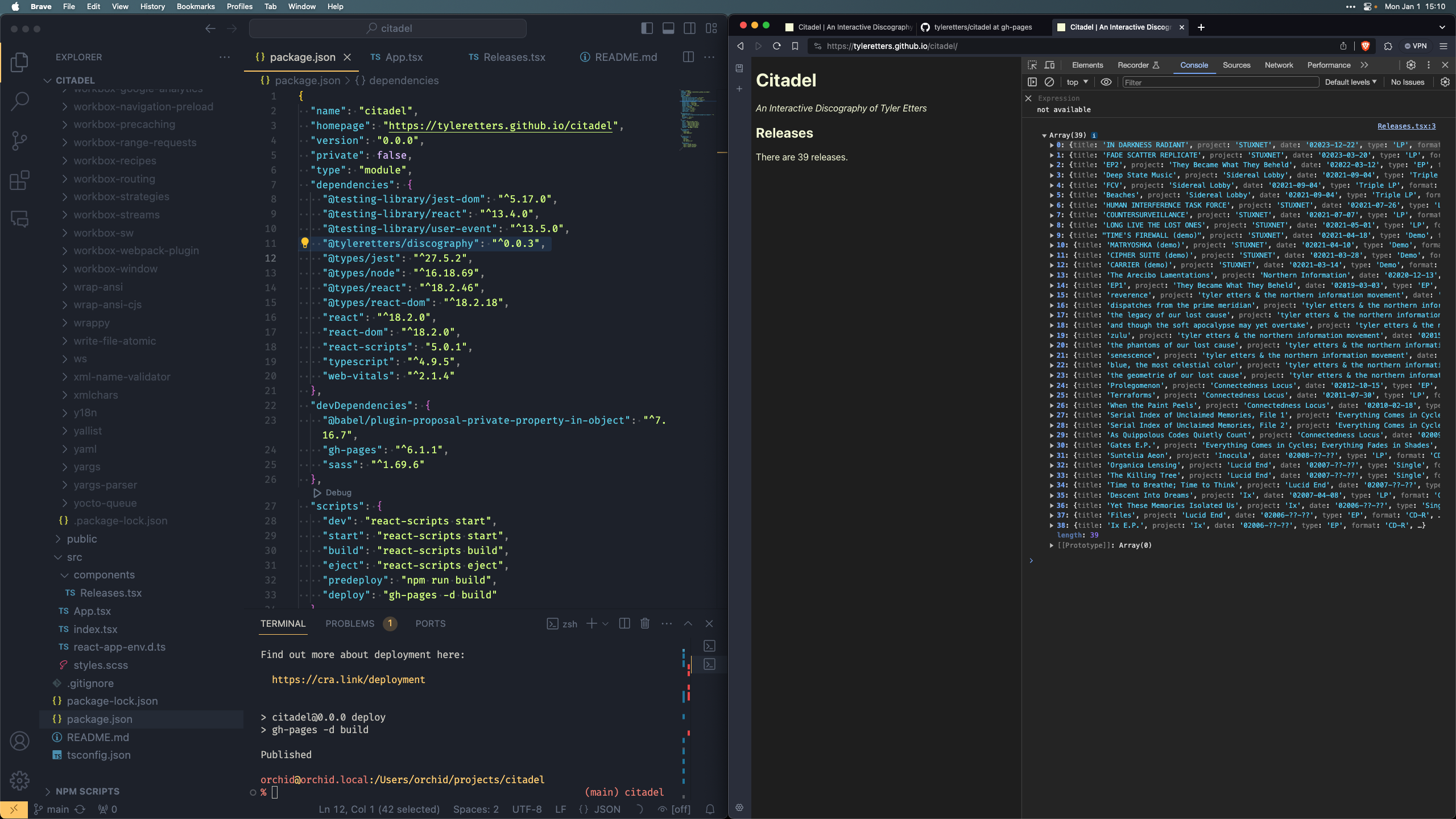
I created a new React app and installed my @tyleretters/discography package. Since the package is written in TypeScript, I made sure to export the Release and Track interfaces. Ensuring my React components adhered to these interfaces made development fun because everything seemed to "just work." Here's what the interfaces look like as of writing:
export interface Release {
title: string
project: string
released: string
type: string
format: string
role: string
label: string
mp3: boolean
wav: boolean
tracks: Array<Track>
notes: string
credits: string
release_slug: string
project_slug: string
cover_url: string
id: string
}
export interface Track {
number: number
title: string
length: string
mp3_url?: string
wav_url?: string
id: string
}
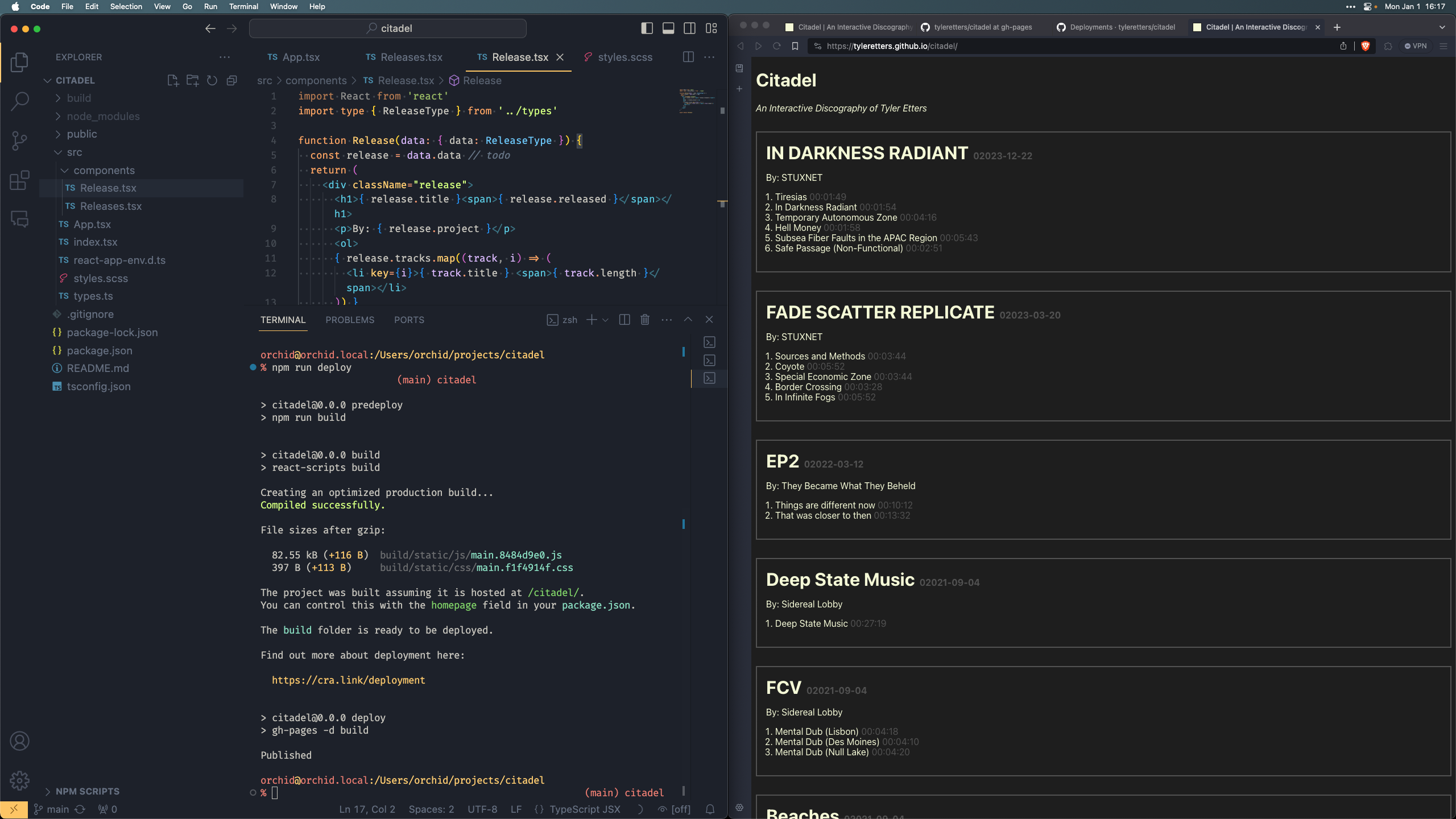
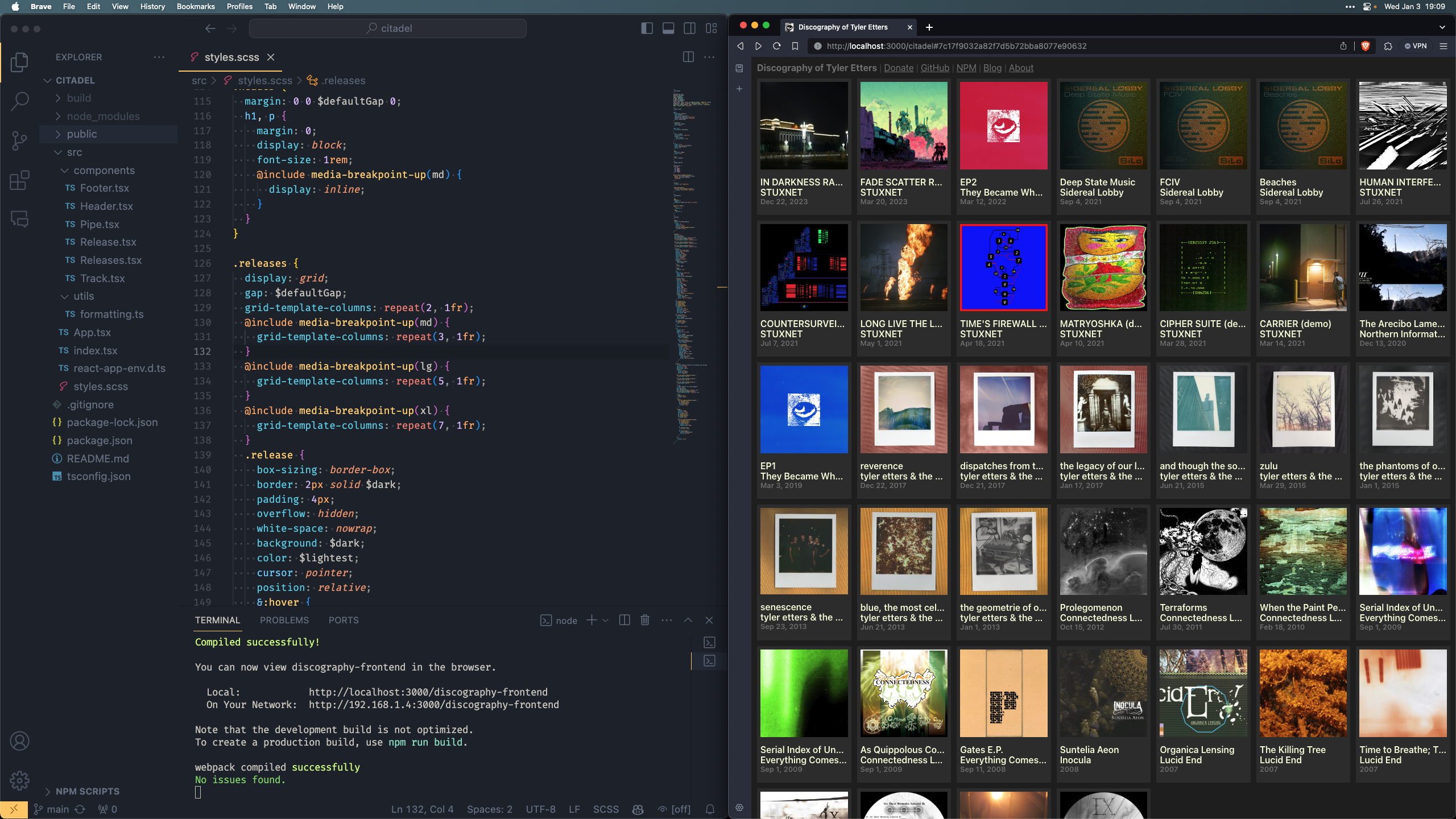
From there it was really quick work setup a basic layout:

I configured GitHub Pages to serve my application so I could test it out on my phone. I always like setting up CI/CD as early as possible in a project so that I have plenty of time to work out the nuances as I go. There is nothing worse than scrambling to do your "first deployment" when you're ready to be done with the project.
Alright, I have my data, a React app, a URL serving the app... but what about images and music?
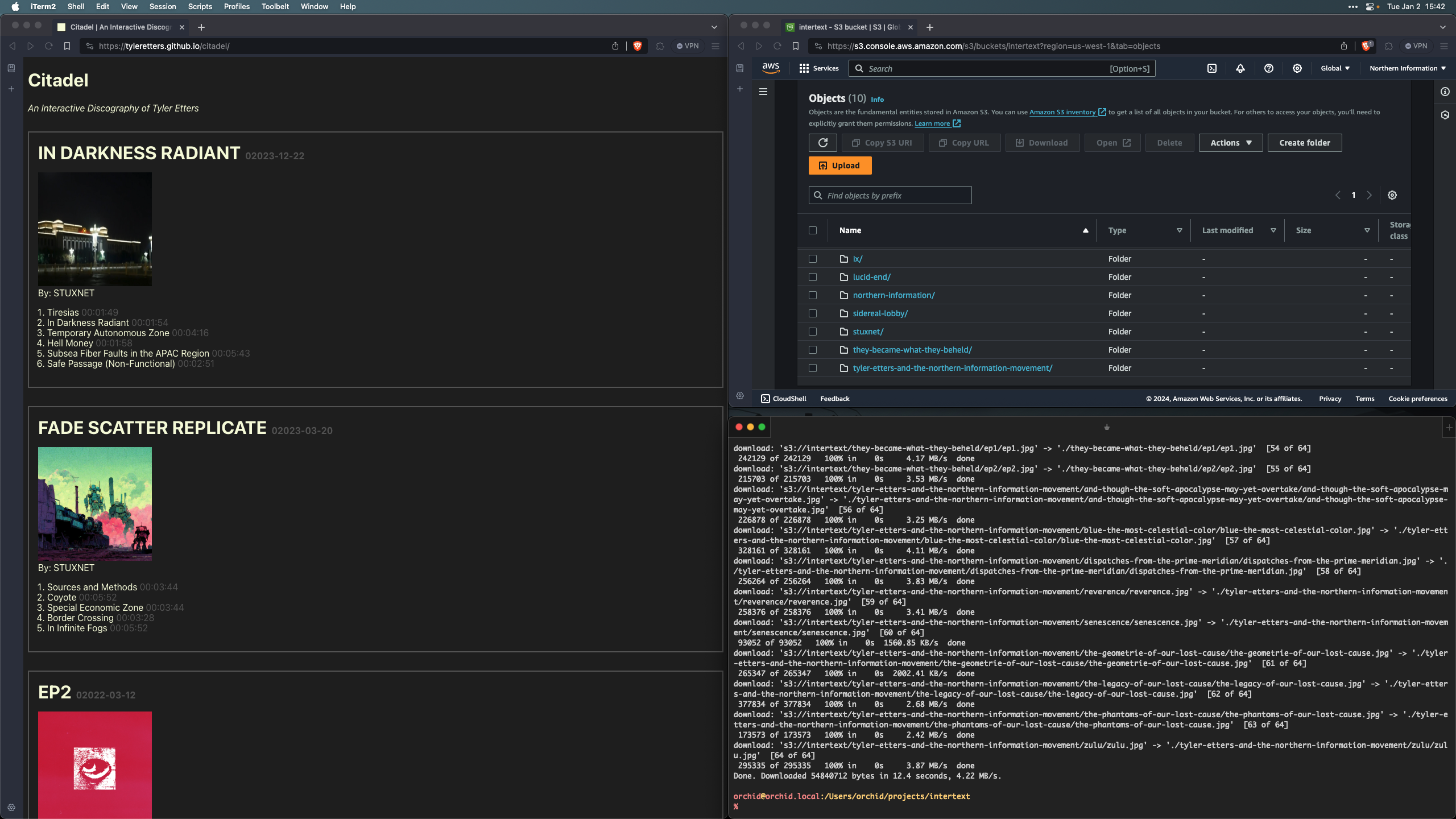
Step 4: S3 Bucket & Better Styles

I wanted all images and music to be hosted in a public S3 bucket. I named the bucket "Intertext" because that is my one-man, non-label. After configuring permissions I was able to create a simple workflow to easily sync assets with the s3cmd utility:
cd ~/projects/intertext
s3cmd sync . s3://intertext --exclude ".DS_Store"

I spent another half-day harvesting images, updating the NPM package accordingly, and was able to readily consume the assets in my React app.
Step 7: Declare MVP

It quickly became clear this was going to be one of those "lifetime projects" I'll curate for many years to come. In these cases, it is important for me to declare a MVP (minimum viable product) and give it the old v1.0.0 release number sooner than later.
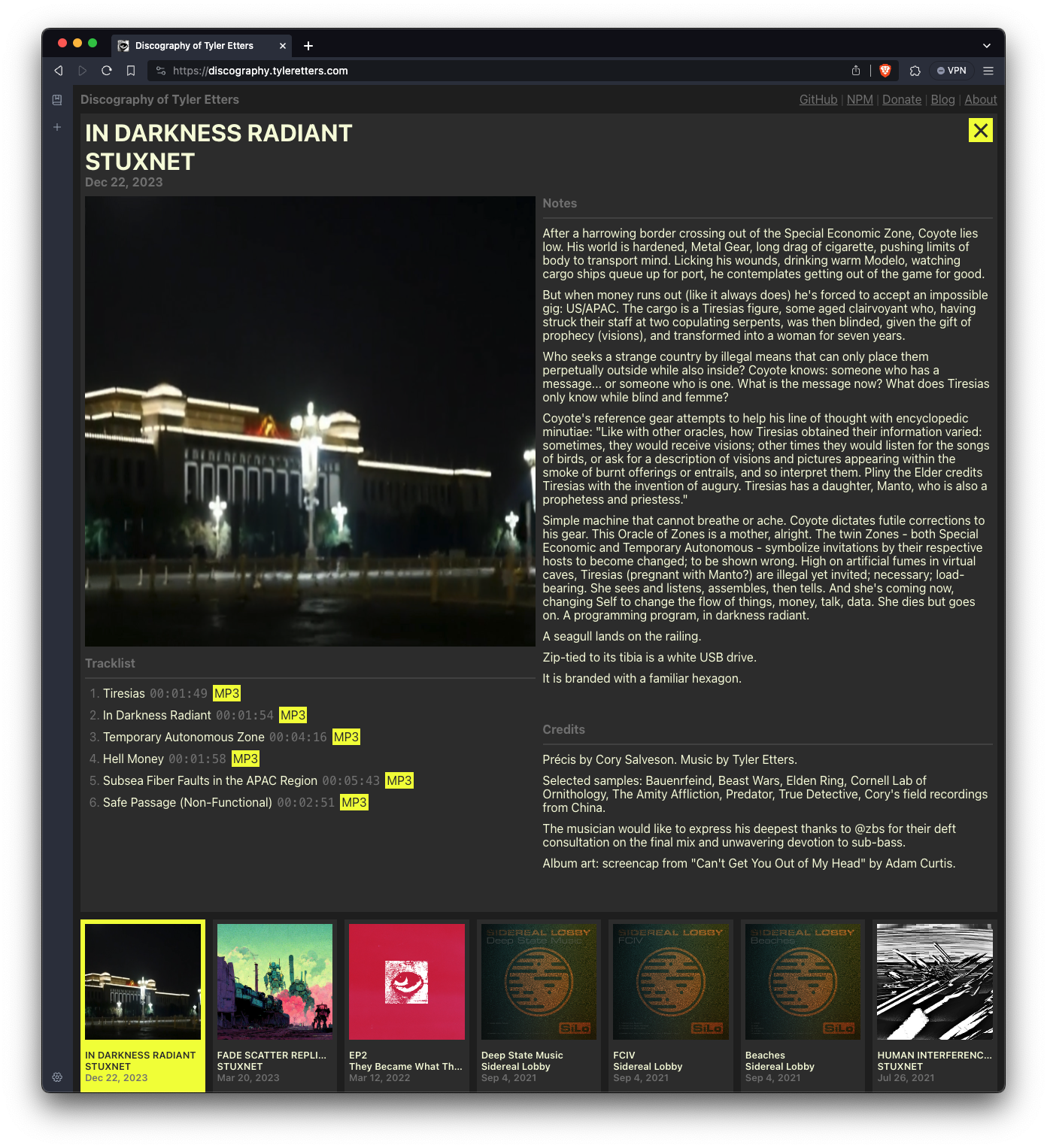
As of today, I only have MP3's from my latest release IN DARKNESS RADIANT available, but in the coming days and weeks I plan on adding:
- MP3s for each release.
- WAVs for each release, if I can find them.
- Links to streaming platforms like I have on stuxnet.me.
- Zipped downloads in addition to individual tracks.
- An audio player.
- Routing/deep links.
I look forward to enhancing the application and backfilling more music from my catalog in the days to come.
Until then, check it out!
-
December 21, 2024
KOWLOON WALLED CITY GIGA MIX -
November 15, 2024
USB Club -
November 02, 2024
https://nor.the-rn.info/rm_ation -
October 26, 2024
Only Loss -
October 22, 2024
Antigram -
October 17, 2024
Audio Hijack -
September 27, 2024
On Top of Ruins -
September 21, 2024
Courage & Wisdom -
September 16, 2024
The Future is an Infinite Succession of Presents -
September 01, 2024
Why A.I. Isn't Going to Make Art -
August 12, 2024
Happiness Is -
July 10, 2024
They Became What They Beheld, List of Stars in Cancer -
June 16, 2024
They Became What They Beheld, Distance -
May 26, 2024
They Became What They Beheld, Radio Free Albemuth -
May 24, 2024
Blue Moon Triptych -
May 21, 2024
Heat Death of the Internet -
April 28, 2024
They Became What They Beheld, Rocket Summer -
April 22, 2024
They Became What They Beheld, Respect for the Medium -
April 14, 2024
They Became What They Beheld, EP3 -
April 08, 2024
Shadows Cannot Fail to Fall -
April 03, 2024
The Mission of Art is to Lie -
March 27, 2024
Encountering the Other: My Kingdom's Fall to COVID-19 Four Years Later -
March 17, 2024
Riven with Fractures -
March 04, 2024
The Rigged Ouroboros of Discourse -
February 04, 2024
Digital Alienation -
January 29, 2024
You Can Only Touch Traces of its Awkward Glory -
January 04, 2024
Building an Interactive Discography